Content Delivery Networks (CDNs) are a key part of modern web infrastructure, helping to speed up the delivery of content to users around the world.
This post looks at the basics of caching on a CDN, how it differs from browser caching, and how it can improve your website's performance.
What is CDN caching?
CDN caching is the process of storing copies of your website's content on servers located around the world. When a user requests a file from your website, the CDN will serve the file from the server that is closest to the user, reducing latency and speeding up the delivery of content.
Without a CDN, your website's files are typically served from a single server (though some websites that require high availability may use multiple servers). If the server is congested or located far away from the user, it can take a long time for the file to load.
Benefits of CDN caching and how it compares to browser caching
CDN caching is similar, but not the same as browser caching. It differs in the following ways:
- Scope: Browser caching stores files on the user's device, while CDN caching stores files on servers located around the world.
- Privacy: Browser caching is private to the user, while CDN caching is shared among all users of the CDN.
- Control: With CDN caching, you have more control over how long files are cached and where they are stored.
- Speed: Both types of caching can be used together to improve performance. There is one common scenario where CDN caching is faster than browser caching: when a website is hit for the first time by a user: the CDN can serve the file from the CDN cache, while the browser cache would not have the file.
CDN usage can be nuanced! For the average user and for the average website, CDN caching is a great way to speed up your website. However, there are some scenarios where CDN caching can be slower than no CDN at all. Real User Monitoring is the correct tool to use to understand how your website is performing with a CDN, for real users.
Speed improvements with CDN caching
Following on from the previous note about speed, it's useful to understand the different types of speed characteristics involved in this topic:
-
Browser to in-memory browser cache: This doesn't have to involve a CDN at all, and can be instantaneous (depending on the caching strategy).
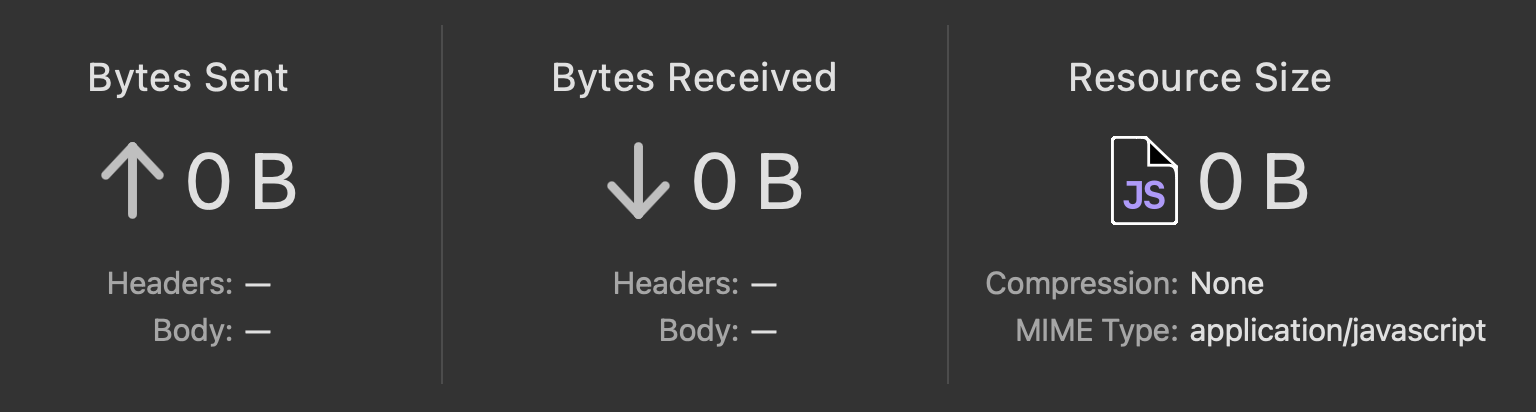
The following graphic displays browser developer tools showing the network request + response size, for a given resource. Since the resource is considered fresh and was in the browser cache, the browser did not have to make a network request to the server.

-
Browser to origin server: This happens when a CDN is not used. This can be slow, depending on the distance between the user and the server.
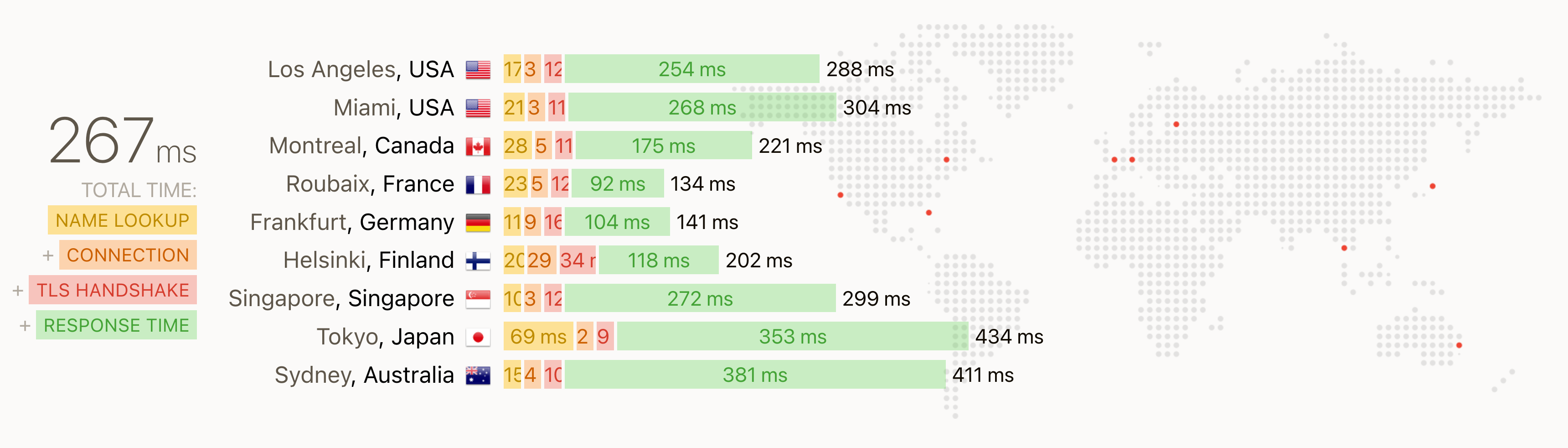
The following graphic shows latency between various locations around the world, to a server in London, UK. Note the high variance in latency, this is to be expected as each location varies in distance from the server.

-
Browser to CDN, and then to origin server: This is the slowest, as it involves an extra hop to the origin server. This happens when the file is not in the CDN cache, or when the CDN cache is stale.
-
Browser to CDN: If a network request must be made, this is typically the fastest, as the file is served directly from the CDN cache without needing to go to the origin server.
CDN and Core Web Vitals
CDN caching can help improve your website's Core Web Vitals by reducing the time it takes to load content.
When a user requests a file from your website, the CDN serves the file from the server that is closest to the user, reducing latency and speeding up the delivery of content. This first improves TTFB (Time to First Byte), which typically has a positive impact on Large Contentful Paint (LCP).
CDN edge nodes
As previously mentioned, CDNs store copies of your website's content on servers located around the world. These servers are known as edge nodes, and they are strategically placed in locations that are close to users to reduce latency.
Without a CDN, a user in Australia might have to wait for a file to be served from a server in the US. With a CDN, the file can be served from a server in Australia, reducing the time it takes to load the content.
Once a CDN is able to access your website, the CDN deals with the replication of files across these edge nodes themselves.
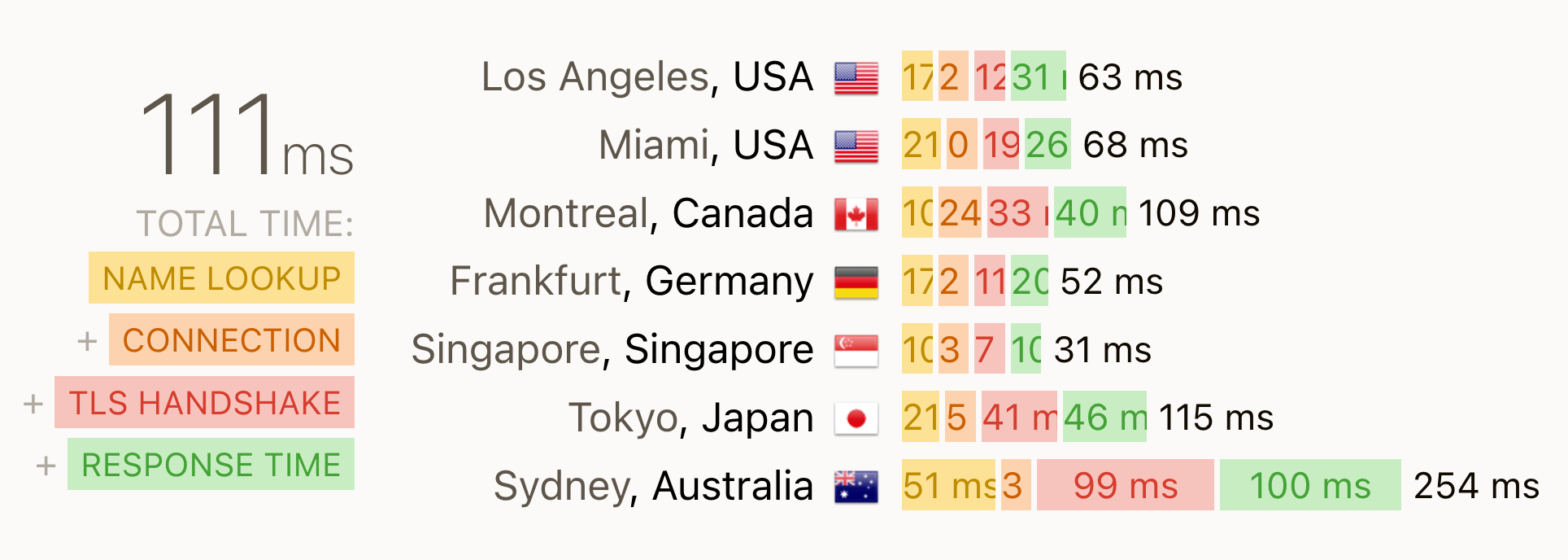
The following graphic shows the same single resource being served from a variety of CDN edge nodes around the world. Even though there's a large geographical distance between Japan and Canada, the same file takes around 0.1s to load in both locations.

When does caching on the CDN happen?
The two primary scenarios for when caching happens on a CDN are:
- When a user requests a file that is not in the cache.
- When you explicitly tell the CDN to cache a file.
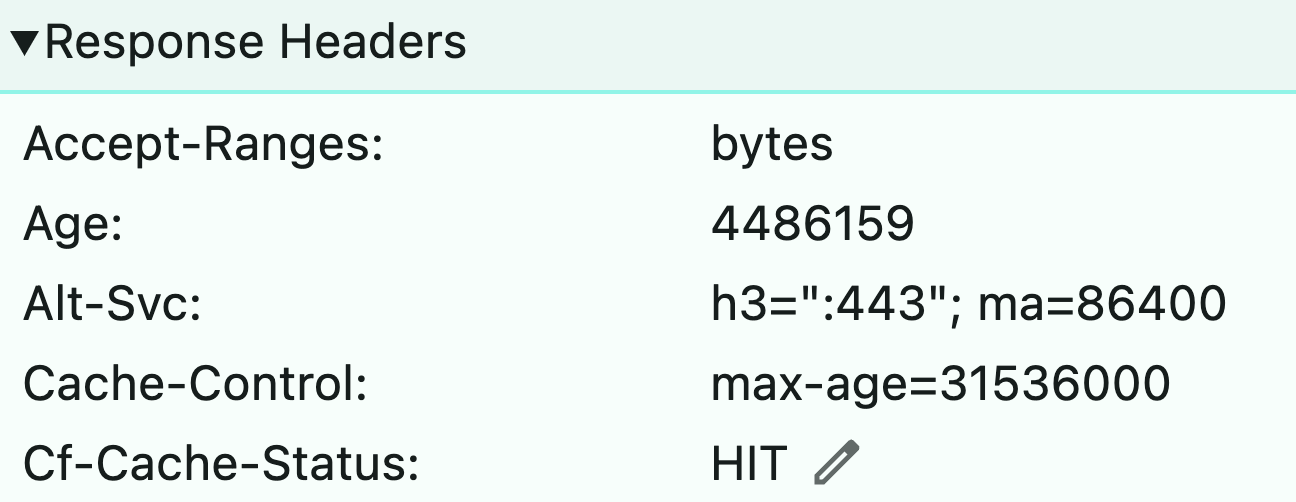
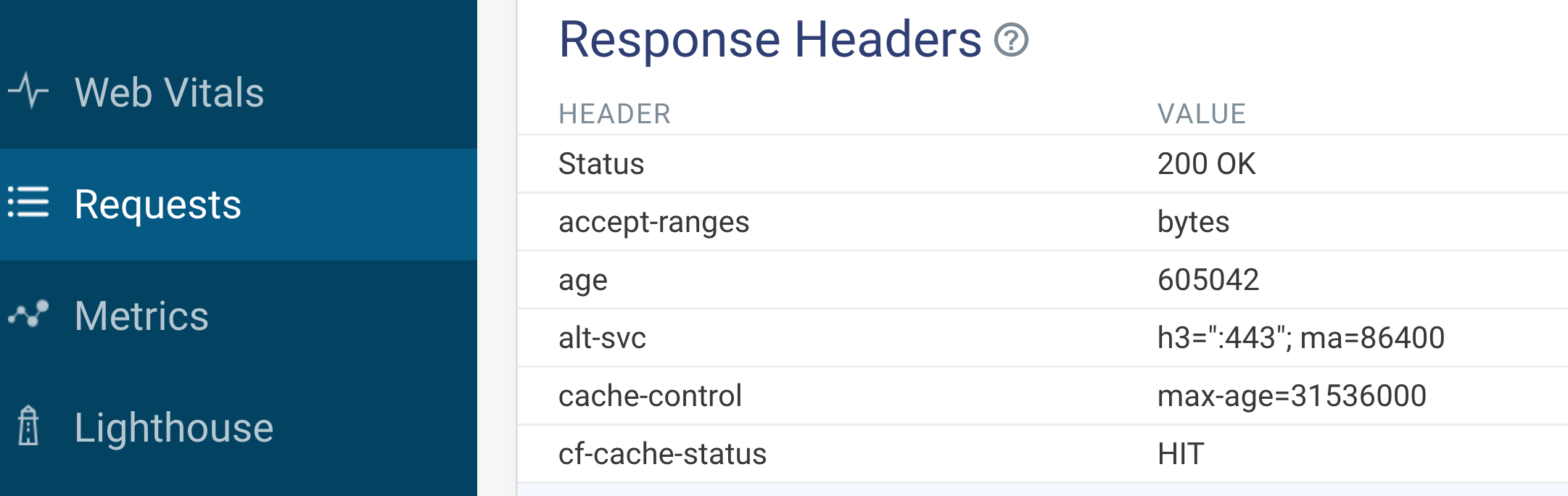
Most CDN providers specify whether a file was served from the cache or not in the response headers. For example, Cloudflare uses the CF-Cache-Status header to indicate whether a file was served from the cache or not.

Vercel uses the x-vercel-cache header to indicate whether a file was served from the cache or not.
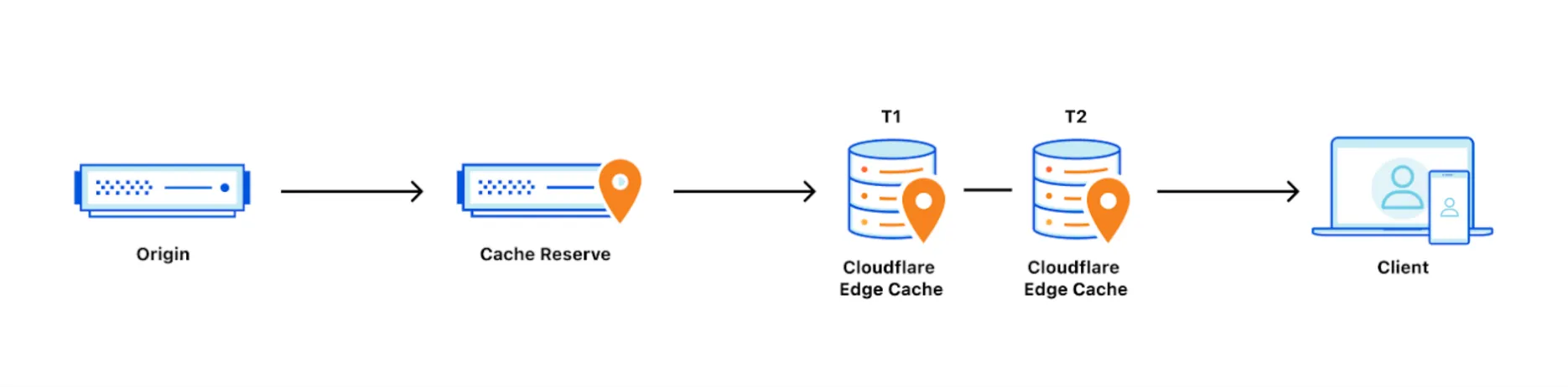
Cache reserve
While "Cache reserve" appears to be a Cloudflare-branded term, it describes the concept well. It's the ability to dump files manually into the CDN cache, even without any users having previously requested them.
Regardless of a user requesting a file or not, you pre-cache the file in the CDN cache, so that it's available immediately when a user requests it.

This can be useful for a website that's going live for the first time, or when you're updating a file that you know will be requested frequently.
CDN cache headers
A full explanation of cache-control headers is out of scope for this post, but here are some common cache-control header directives that you might use when working with a CDN:
cache-control: public- the file can be cached by the CDN. This is useful for static assets that are the same for all users.cache-control: private- the file can be cached by the browser, but not by the CDN. This is useful for a file that may contain sensitive information.cache-control: no-store- the file cannot be cached by the browser or the CDN. This is useful for files that should not be stored anywhere.cache-control: no-cache- the file can be cached, but must be revalidated before being served. This is useful for files that may change frequently.cache-control: max-age=10- the file can be cached for 10 seconds. This is useful for files that are updated frequently. How the file is cached/revalidated after 10 is dependent on the CDN, but also other directives in thecache-controlheader.cache-control: s-maxage=10- the file can be cached by the CDN for 10 seconds.s-maxageis a directive that is only used by shared caches, like CDNs.s-maxagetakes precedence overmax-age.cache-control: proxy-revalidate- the file must be revalidated by the CDN before being served. This is useful for files that may change frequently.
CDN cache rules
When dealing with browser-only caching, you'll primarily be working with the cache-control header. However, when you're working with a CDN, you have more control over how files are cached and where they are stored.
CDN providers typically allow you to set cache rules that define how files are cached and for how long. Example use cases include:
- Cache Everything - Force caching of all content, including content that wouldn't normally be cached by default
- Cache by Device Type - Store and serve different cached versions based on whether visitors are using mobile, desktop, or tablet devices
- Edge Cache TTL - Specify how long content should be cached at Cloudflare's edge servers before requiring revalidation
- Query String Sort - Normalize cache keys by sorting URL query parameters, ensuring consistent caching regardless of parameter order
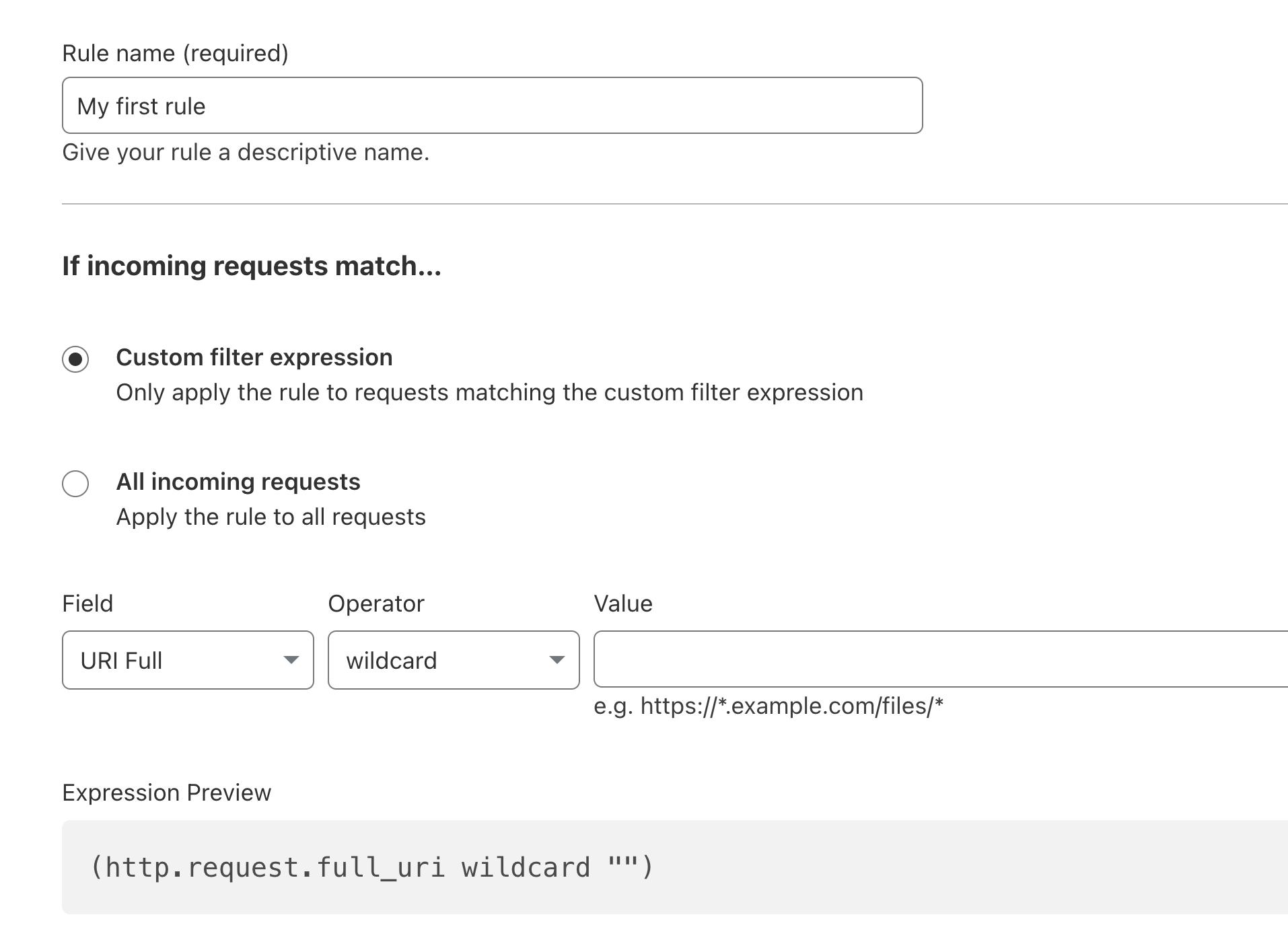
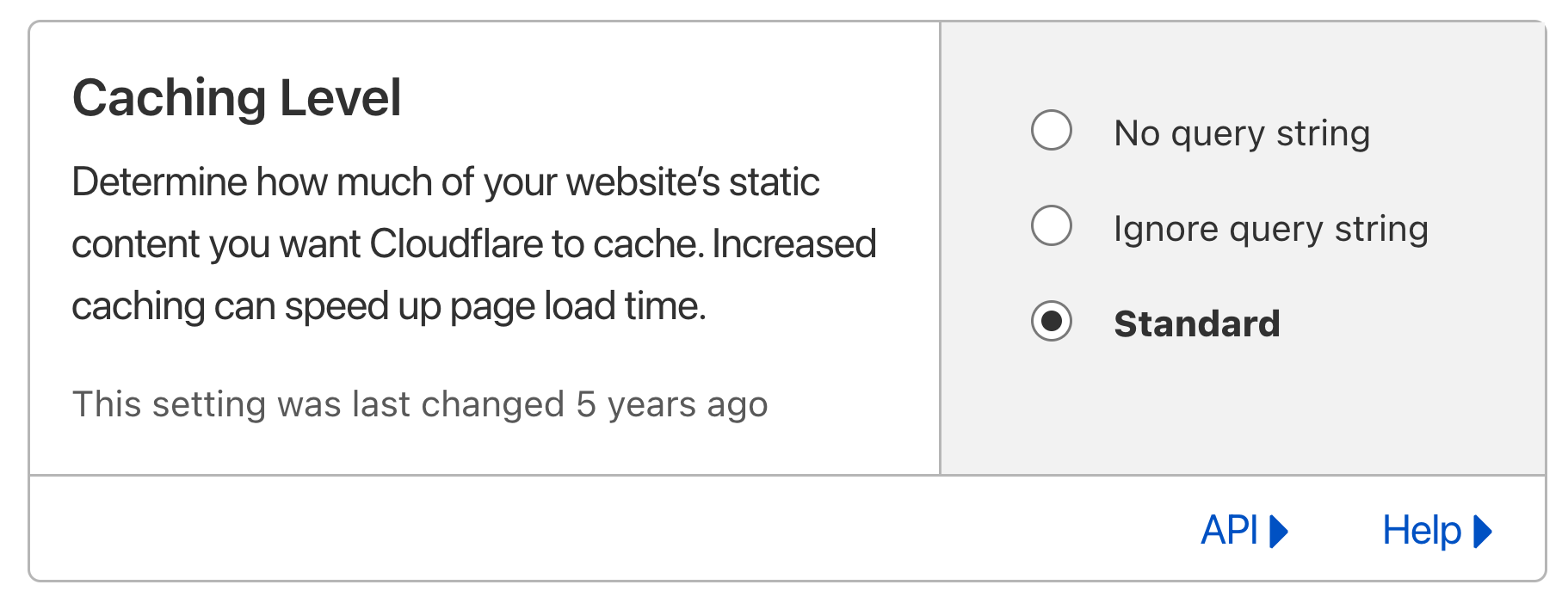
As an example, Cloudflare offers an interactive UI to set cache rules for your website. You can define rules based on URL patterns, query strings, and other criteria to control how content is cached.

Purging a CDN cache
There are times when you need to quickly remove a file from the CDN cache. This is known as purging the cache. You might need to do this when you update a file and want to make sure that users see the latest version.
In addition to purging a single file, most CDNs allow you to purge the entire cache. This is useful in circumstances where buggy content has been cached, or a previous cache strategy has led to files being cached for too long.
Enable caching on Cloudflare
Configuring caching on specific CDNs is out of scope for this post, but you can get started with Cloudflare by following their guides.

Common use cases work out of the box, assuming you've set up your website and cache-control headers correctly.
You can learn more about Cache-Control headers in Cloudflare's documentation.
CDN caching information in DebugBear
DebugBear lets you run free website speed tests to see how your website performs with CDN caching. The filmstrip and video recording feature offers an intuitive way to see how your website loads, and the waterfall chart provides detailed information about how each file is loaded.
When you inspect a resource on a waterfall chart, you can see whether the file was served from a CDN like Cloudflare, and whether it was served from their cache.

You can also run tests from different locations around the world to see how CDN caching affects load times in different regions.
You could even perform advanced performance testing of your website by comparing test results, for example: you can capture the page load experience with and without CDN caching.


Run A Free Page Speed Test
Test Your Website:
- No Login Required
- Automated Recommendations
- Google SEO Assessment