Information architecture (IA) is the art of organizing website or app content into a simple, intuitive navigation system. It ensures that visitors can quickly find what they need with minimal effort.

Jared Spool tweeted back in 2016 — “Great design, when done well, is invisible. If the user notices the design, it’s not good enough yet.”
Well, the same idea applies to the discipline of information architecture.
There are numerous possible navigation paths on a marketing website or e-commerce app, whether purchasing a product or learning about its technical details. Each path has a starting point, a destination, and intermediary steps.
Information architecture maps out these paths, organizes the sections by hierarchy, and labels individual pages with clear, descriptive names. And this approach helps users efficiently achieve their goals.
In this blog, I talk more about how information architecture enhances UX by reducing cognitive load through a simple navigation system that improves consistency across different user paths.
Components of information architecture
Six key components form the foundation of effective information architecture. And together, these elements create a user experience that improves content discoverability and boosts key metrics, such as conversion rates:
- Content — Whether working on an existing product or creating a new one, list all current or planned pages and assign them to their correct positions within the navigation
- User flows — Define all the paths users can take to complete a task. Use sitemaps to visually represent the product’s structure
- Navigation — This includes menus, breadcrumbs, links, and buttons that connect pages and help users complete their desired tasks
- Hierarchy — Organize content in levels of importance, helping users understand the relationships between pages
- Grouping — Group pages of the same hierarchy level. Card sorting, a research method, is commonly used for this purpose
- Labels — Create descriptive labels for pages and groups. Labels should be short, one or two words, clearly describing their content. Open card sorting can help generate effective labels
Additional considerations:
- Search systems — For instances where users can’t find what they need or want to jump directly to a section, include search bars, filters, and facets to narrow down results
- Taxonomy — Research shared characteristics to classify content according to the user’s mental model. Use metadata to improve the taxonomy by adding tags or keywords to enhance searchability
Building effective information architecture
Creating the information architecture for a new or existing product is not an easy task.
A lot goes into creating a journey that allows users to navigate through the website or application — identifying the user’s desired paths, mapping out the roads and the different checkpoints, and labeling them accordingly. I’ll describe them in more detail below:
Step 1: Think of user goals and discovery
Start by determining the user goals. These could be specific tasks they want to complete, such as finding a product, learning about a service, or contacting support.
What do users aim to complete when using your website or app? Conduct discovery sessions led by researchers to identify gaps between product and user needs.
While user intent is key, you need to consider stakeholders’ requirements and expectations, too. For example, building brand awareness is different from driving sales.
Align metrics with C-level objectives. And whenever possible, run user research, interviews, and surveys to better understand user behavior. This step is crucial as it helps you develop personas based on these insights, making you feel more informed and prepared.
I’d suggest using tools like UserTesting or UserZoom to conduct qualitative research, such as interviews or empathy mapping. If your budget is constrained, though, leverage trials or free software like SurveyMonkey or Typeform to create surveys.
Step 2: Content inventory and sitemap
Use a spreadsheet to create an inventory of all the existing pages, articles, and media for your product. For a new product, list all pages.
I like to use Google Sheets or Microsoft Excel and the following indicators to classify content:
- ID number — Create an individual ID to quickly name the page
- URL or link — If the content is already created, attach a link to it
- Page title — Descriptive name for the page
- Content type — To identify if it’s a landing page, a blog, a video, etc.
- Description — Brief summary of the page’s content
- Data — Include any relevant data, such as page views or time spent on page
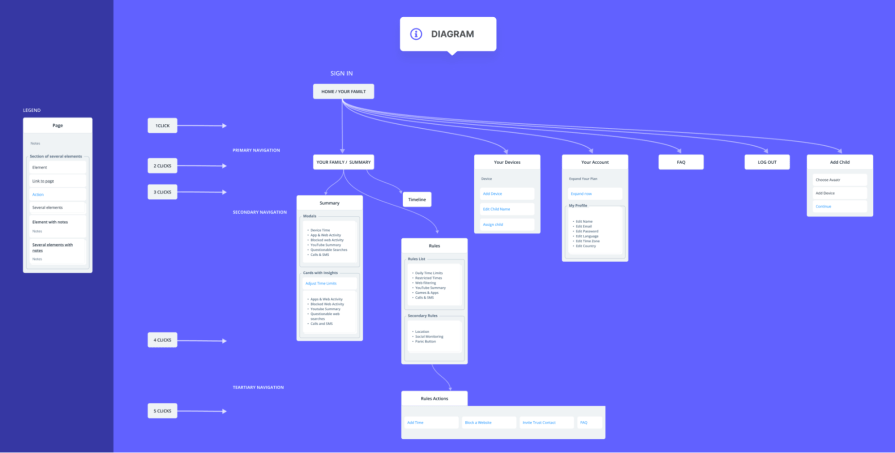
Create a visual representation of the content. Develop a sitemap or navigation diagram using either Figma or a sitemap plugin to visually represent the product’s structure. Update this sitemap as research informs better groupings or hierarchies.

Step 3: Research
Once your sitemap is developed, it’s time to test and refine it. Test out aspects like navigation and groups using tools like OptimalWorkshop:
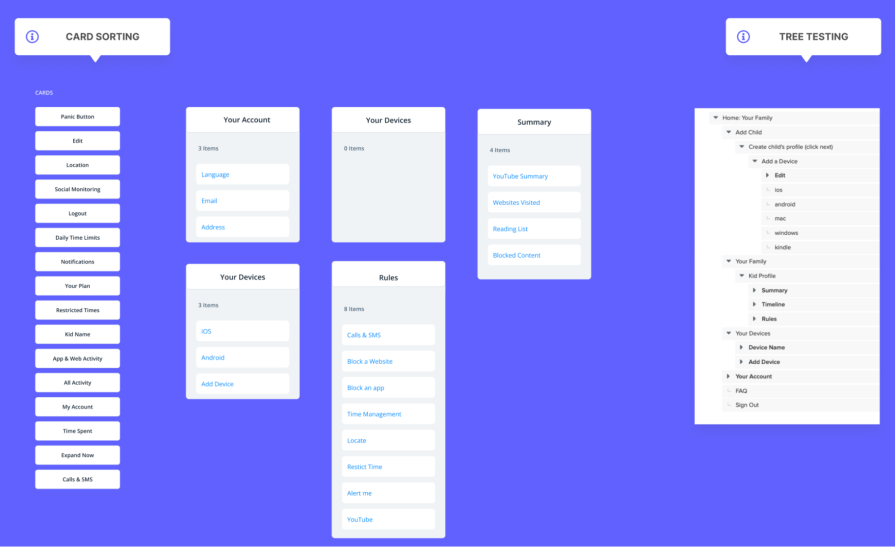
- Navigation — Use tree testing to evaluate navigation paths. This test allows users to complete tasks based solely on labels and structure without visual cues. Tree testing measures metrics like task completion time and success rate. A test like this will help you validate the user paths or reshape the paths and the sitemap accordingly
- Groups and labels — Navigation levels may contain different pages that need to be categorized by similarity. Card sorting (open or closed) helps define effective groups and labels. Closed card sorting evaluates pre-defined groups, while open card sorting lets users create groups based on similarity

Step 4: Design
With your research complete, it’s time to design the navigation system. Collaborate with UX writers to refine labels generated in the previous steps.
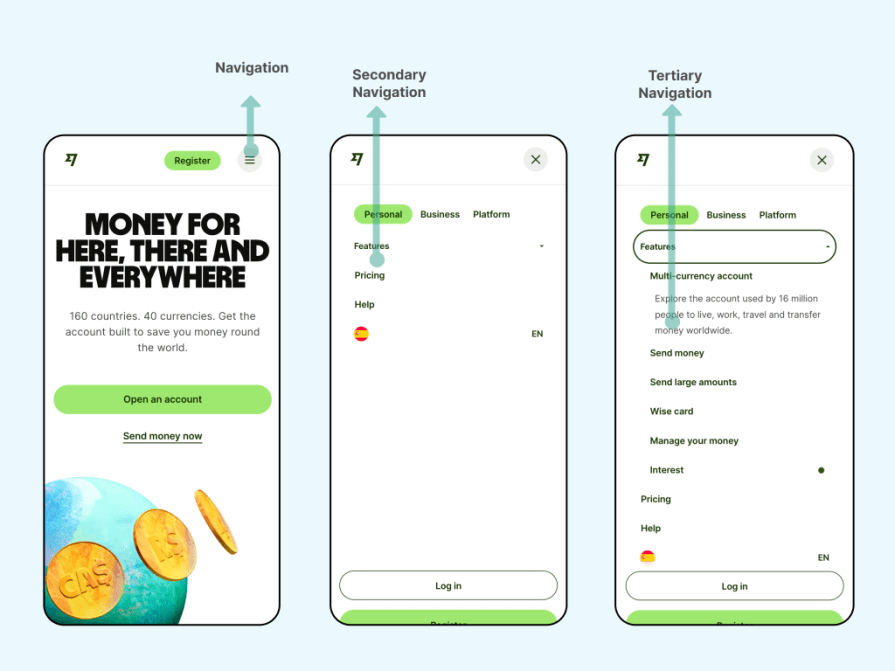
Define the menus — primary, secondary, and, if needed, tertiary. The rest of the navigation will branch from these anchors into subcategories until the final landing page.
Design wireframes that will visually represent the navigation design and assist testers in navigating through them. Create interactive prototypes to test the navigation flows later.
Design software like Figma or Sketch can be used to design wireframes and craft prototypes.
Step 5: Test and iterate
Use visual usability testing to validate the final concept by doing and asking different users to complete tasks using the new navigation. Continue testing and making improvements until success rates exceed 80%.
To review the performance of a product and the success of the information architecture, define a few key performance indicators (KPIs). Here are a few essential ones to begin with:
- Task completion rate — Measures the number of visitors who successfully complete a task using the navigation. Run a tree testing or a usability test with some tasks and see if the testers can finish the tasks. If they are successful, measure if they complete it on the first attempt or if they do U-turns to go back and forth to find the final landing page
- Time on task — This is the average seconds or minutes a user needs to complete a task. Generally, we expect shorter times. So, if a task takes a long time, it means the experience is not intuitive, and you need to review the paths
- Number of clicks — This number evaluates the total clicks or hoovers a user has to undertake to complete a given task. If the KPI reflects more than the necessary clicks, the navigation may be demanding a revaluation
- Bounce rate — This is a calculation of the percentage of users who leave the website from the same page they landed at first. If you see high bounce rates, either your website information isn’t interesting for them, or the navigation didn’t catch their attention
You might need a data person to create all these tracking elements so that you can make data-driven decisions to refine the information architecture and build a user-friendly product.
Step 6: Implementation and documentation
Once the design is validated, it’s time to implement. Make sure the design is responsive and adaptable to mobile and desktop screens.
Your documentation should include final designs, sitemaps, labels, translations, and any other insights or documents needed by the development team and stakeholders. Use Confluence or use free tools like Google Docs.
And then, of course, the last step is to collaborate with developers to implement the final information architecture and ensure everything goes as planned.
AI and IA
The evolution of technology has allowed companies to experiment with new concepts of information architecture. An interesting emerging trend is to explore artificial intelligence and see how it can be applied to the navigation of a website or app:
- Search — Search models and advanced filters have seen major advances lately. Now, search systems are powered by AI and use voice, text, or images to answer queries related to the findability and navigation of content-heavy products or services
- Personalization — Another advancement in terms of information architecture is AI-driven personalization. The navigation of a product is now increasingly being tailored to users’ behaviors, creating dynamic navigation based on the user’s past interactions and experiences
- Modular content and content organization — Another AI advancement is the ability to design content blocks that can change the hierarchy of blocks depending on the configurations. The new technology tags and classifies content, improving its findability. This is achieved using AI-generated metadata to customize content with relevant information for the visitor
While new trends are still emerging, they are highly necessary for marketing and sales. Using tailored information will allow products to speak the visitor’s language.
Examples of successful information architecture
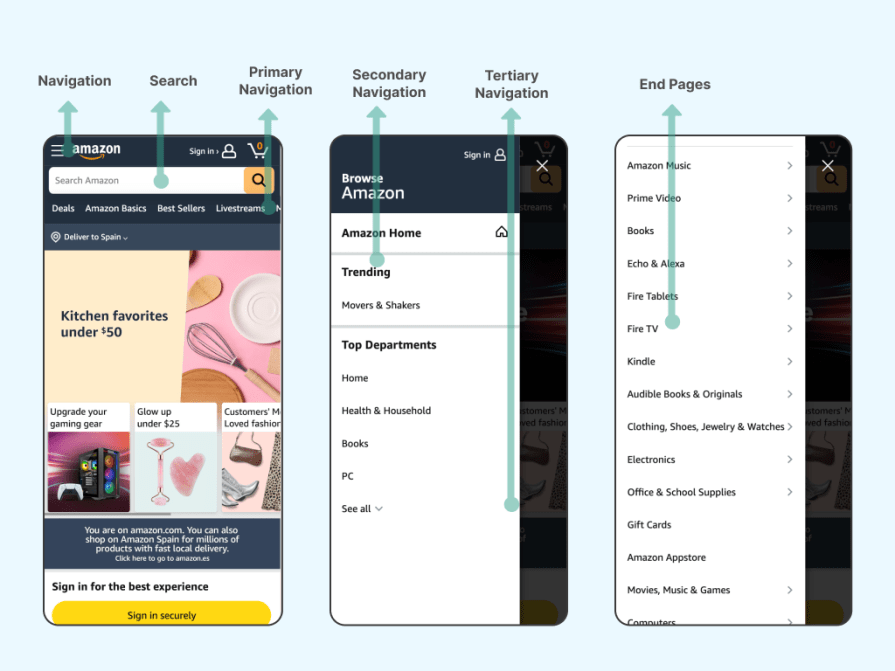
Amazon has built a complex but well-executed navigation system with millions of landing pages. The website has many groups and hierarchies, but the application bit is still quite intuitive.

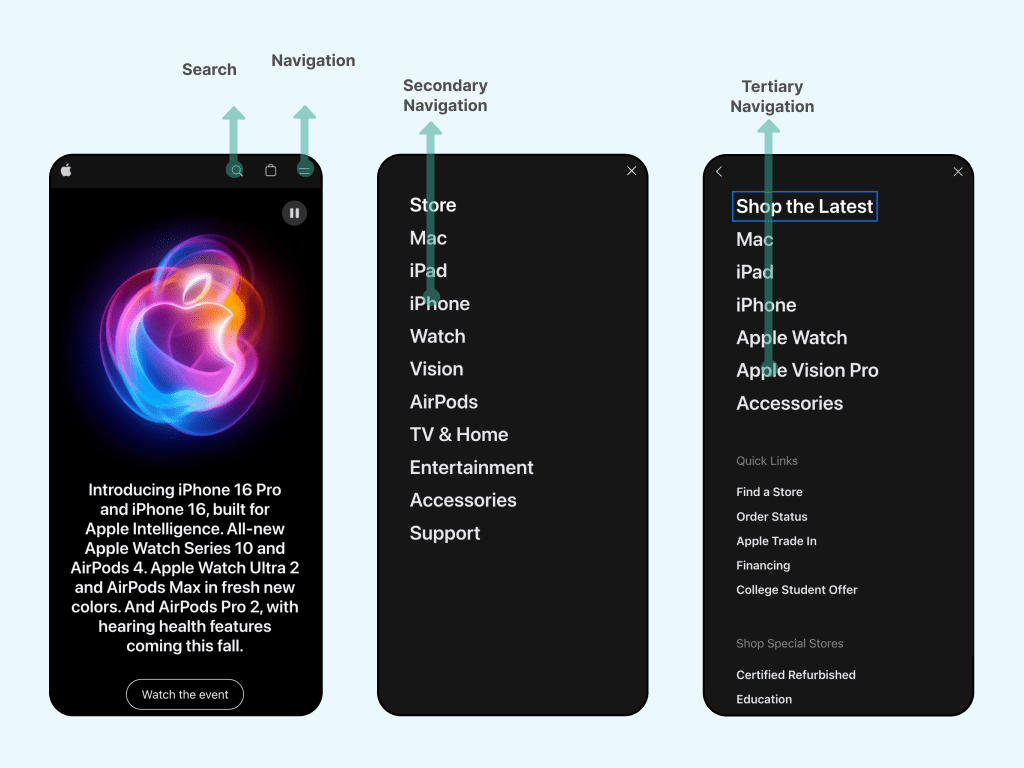
Apple, too, has hundreds of product offerings on its website. The navigation is minimalistic and clean, allowing users to find products without much distraction.

Wise proves that although banking offerings can be long and complex, a simple navigation highlighting the major features can give out the best UIs.

Conclusion
Information architecture is a complex but vital discipline that ensures users can easily find what they need while businesses benefit from improved metrics.
By aligning user needs with business goals and using research methodologies, UX designers can craft IA that evolves as the product grows. Regular reviews and improvements will keep the navigation system efficient and user-friendly.
The post Information architecture: A guide for UX designers appeared first on LogRocket Blog.